(3) 基本を押さえよう [3] HTMLを書いてみよう
メモ帳などで書いてブラウザで開く
前ページに記したように、ホームページは前述の約束事と文字、そして画像の集合で出来上がっています。HTMLのシンプルな形は、以下のようなものです。
- <html>
- <head>
- <title>初めてのホームページ</title>
- </head>
- <body>
- この文字が画面に現れます。
- </body>
- </html>
では、みなさんも、上記の<html>から</html>までと同じモノを書いてみましょう。
Windowsをお使いの方は、スタートメニューから「アクセサリ」>「メモ帳」を選んで下さい。Macをお使いの方は、ハードディスク内のアプリケーションフォルダに入っている「テキストエディット」をダブルクリックして開いて下さい。Mac OS 9(あるいはそれ以前)をお使いの場合は、ハードディスク内にあるSimple textというソフトを開きます。
そして、上記を入力します。日本語以外はすべて、半角英数文字で打って下さい。
打ち終わったら保存します。保存名は「test.html」としましょう。「test」の部分は、半角英数なら何でもOKですが、必ず「.html」を付けて下さい。
※Mac OS X 10.3.xまでのテキストエディットを使うと、標準状態では、ファイル名に「.html」を付けて保存することができません。そこで次のようにします。
- テキストエディットを開き、メニューの「テキストエディット」から「環境設定」を開きます。
- 出てきたウインドウの左上に「リッチテキスト」「標準テキスト」という文字が並んでいます。通常は「リッチテキスト」の方が選ばれていますが、「標準テキスト」を選んで、「OK」をクリックして下さい。
- テキストエディットを終了します。
- 再度、テキストエディットを起動します。
- 画面に、上記の<html>から</html>までを打ちます。
- メニューの「ファイル」から「保存」を選びます。
- ファイル名をtest.htmlとし、適当な保存場所を決めて「保存」ボタンをクリックします。なおこのとき、保存ウインドウ左下にある「拡張子を隠す」にチェックが入っていたら、はずした方がいいでしょう。
※OS X 10.4以上をお使いの場合、上記の環境設定の変更は必要ありませんが、保存ウインドウを出す前に、メニューの「フォーマット」から「Webページ(.html)」または「標準テキストにする」を選んでください。その上で、保存ファイル名を「test.html」とします。このようにフォーマットを変えないと「<」や「>」の記号がちゃんと認識されませんので、ホームページ(HTMLファイル)として認識されません。また保存時に出るウインドウ下部に「テキストエンコーディング」の選択が出たら「Unicode (UTF-8) 」を選んでください。
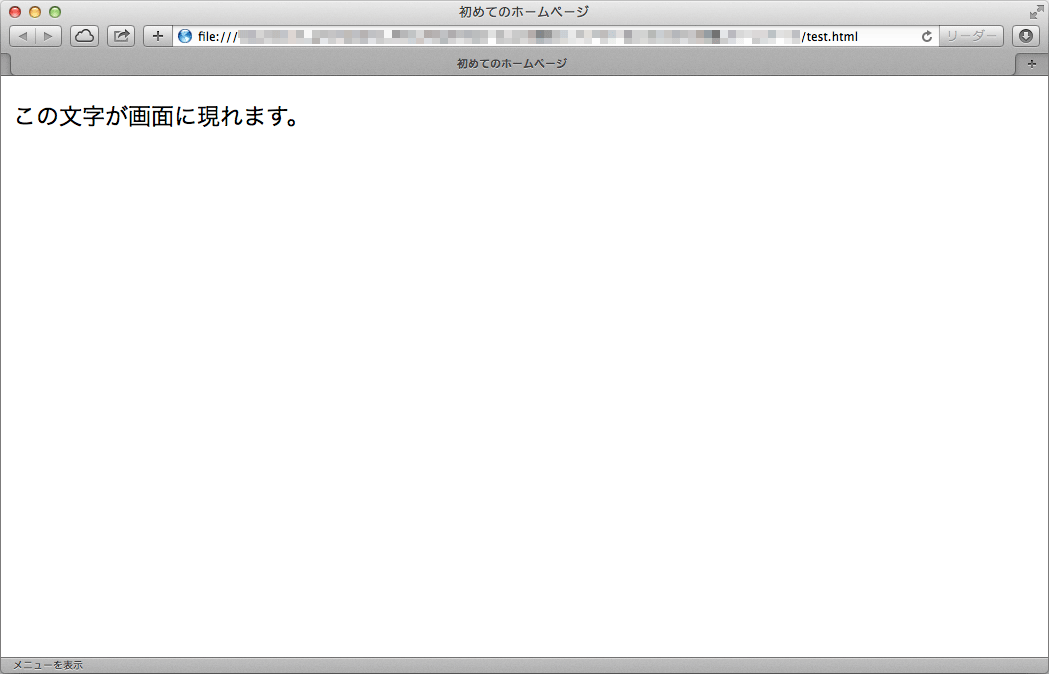
さて、test.htmlという名前のファイルが出来上がったら、それをダブルクリックしてみましょう。Windowsの方なら、edgeかIEが起動しますね(他のブラウザを標準に設定している場合はそれが開きます)。Mac OS Xやmac OSの方なら、Safariが起動するはずです(標準ブラウザがSafariのままの場合)。Mac OS 9以前の場合は、先にブラウザを起動しておいて、メニューの「ファイル」から「開く」を選び、test.htmlを選んで下さい。
どうでしたか? 画面上に何が見えていますか? edgeやSafariのウインドウに「この文字が画面に現れます」とだけ見えていますね。またウインドウの一番上(端)を見て下さい。ここに「初めてのホームページ」という言葉が見えていますね。